1.javascriptゲーム開発初心者のぼくがHTML5,CSSも駆使して初プログラミング!
🍀動いたー!
♦Javascript初めて動きました!
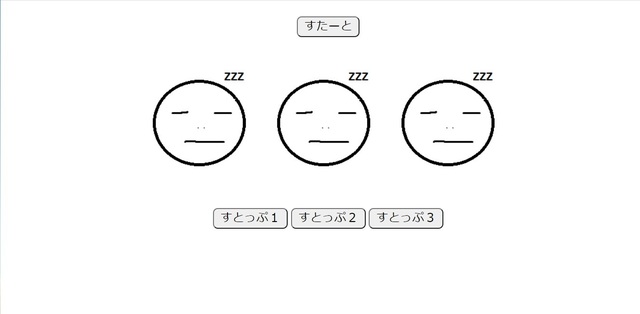
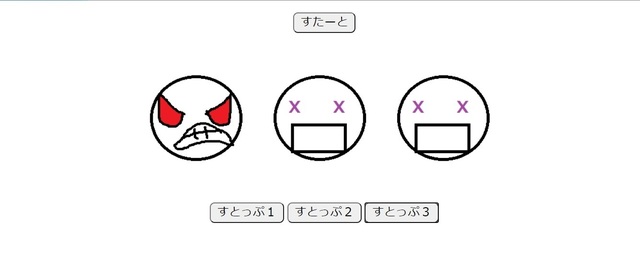
♣スロットゲームです。
📚スタートを押すと3人が起きて様々な表情をする
📚それぞれストップを押す
📚表情があえば勝ち#javascript#駆け出しエンジニアと繋がりたい #駆け出しエンジニアとつながりたい #駆け出しwebデザイナーと繋がりたい pic.twitter.com/U5ovuhUgTL— 散歩師。 (@nanofura) October 5, 2020
2.javascriptゲーム開発プログラムのデバッグの経緯
🍀デバッグしているのですが、どこが間違っているのか不明ッ!
♦javaで画像表示されないッ!!#エンジニア#エンジニアと繋がりたい #駆け出しエンジニアとつながりたい #駆け出しエンジニアと繋がりたい #格上エンジニアと繋がりたい pic.twitter.com/2JcngL0hvw
— 散歩師。 (@nanofura) October 3, 2020
🍀な、何故Java scriptで画像がッ
♦表示されないんだァァァァァァァアッ!
♣HTMLとCSSは完璧なのにッ!#駆け出しエンジニアとつながりたい #駆け出しwebデザイナーと繋がりたい #駆け出しエンジニアと繋がりたい pic.twitter.com/ItL7syqs9X
— 散歩師。 (@nanofura) October 4, 2020
🍀スロットが、うごかないッ!
♦java scriptに問題があると予測ッ!#駆け出しwebデザイナーと繋がりたい #駆け出しエンジニアとつながりたい #駆け出しエンジニアと繋がりたい #格上エンジニアと繋がりたい pic.twitter.com/lH40hODHOT
— 散歩師。 (@nanofura) October 4, 2020
🍀Google Chromeさん、ありがとう!
♦ぼくが書いたjavascriptの間違いを見つけてくれた!
♣これから、直していきますね。#Google #Chrome #javascript pic.twitter.com/nNTsoQFp1i
— 散歩師。 (@nanofura) October 4, 2020
🍀バグ、あと残り1個ッ!
♦この</script>の場所が悪いのかなぁ。
♣なぞ!#HTML5 #CSS #javascript #駆け出しエンジニアと繋がりたい #駆け出しエンジニアとつながりたい #駆け出しwebデザイナーと繋がりたい pic.twitter.com/rbo5Q9yq8u
— 散歩師。 (@nanofura) October 5, 2020
3.助言をくださった皆様のご紹介
🍀まったくその通りでした! https://t.co/bWpyBQvBX7
— 散歩師。 (@nanofura) October 5, 2020
なるほど
DMでHTMLの中身丸ごとください笑— かおりん? (@hfh3oa) October 4, 2020
🍀スパイス! https://t.co/gybp97wWS9
— 散歩師。 (@nanofura) October 5, 2020
🍀images じゃあなく、imgと訂正頂きました! https://t.co/XbzRmdHnHA
— 散歩師。 (@nanofura) October 5, 2020
4.スロットゲームの遊び方とソースコード公開
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>スロット</title>
<style type=”text/css”>
p{
text-align: center;
}
input{
font-size:20px;
margin:10px 0px 20px 0px;
padding:0px 10px 0px 10px;
border-radius:8px;
}
</style>
<script>
alert(“すろっとです!“)
var sp1;
var sp2;
var sp3;
function setImage(){
var cg1=1;
var cg2=0;
var cg3=0;
var img =[“pt1.png”,”pt2.png”,”pt3.png”,”pt4.png”,”pt5.png”];
var loopup1=function(){
document.getElementById(‘img1’).src = img[cg1++];
if(cg1 > 4){
cg1 = 0;
}
}
sp1=setInterval(loopup1 ,200);
var loopup2=function(){
document.getElementById(‘img2’).src = img[cg2++];
if(cg2 > 4){
cg2 = 0;
}
}
sp2=setInterval(loopup2 ,150);
var loopup3=function(){
document.getElementById(‘img3’).src = img[cg3++];
if(cg3 > 4){
cg3 = 0;
}
}
sp3=setInterval(loopup3 ,100);
function stop_slot1(){
clearInterval(sp1);
}
function stop_slot2(){
clearInterval(sp2);
}
function stop_slot3(){
clearInterval(sp3);
}
</script>
</head>
<body>
<p>
<input type=”button” value=”すたーと” onClick=”setImage( )”>
<br><br>
<img src=”pt0.png” id=”img1″>
<img src=”pt0.png” id=”img2″>
<img src=”pt0.png” id=”img3″>
<br><br>
<input type=”button” value=”すとっぷ1” onClick=”stop_slot1()”>
<input type=”button” value=”すとっぷ2” onClick=”stop_slot2()”>
<input type=”button” value=”すとっぷ3” onClick=”stop_slot3()”>
</p>
</body>
</html>










コメント